- سبدخرید خالی است.
- ادامه خرید
Metamask: WalletConnect (Metamask Mobile) configuration with React Native app
Metamast: WalletConnect configuration with React Native App
In this article we will examine how a metamast letter bag is displayed in your React native app. We will concentrate on integrating it into integration
What is WalletConnect?
WalletConnect is an open source protocol with which Kryptowence can send and send demands to download any. It enables seamless interactions between DAPPS (decentralized applications) and characters such as metamask in a safe and small way.
Requirements *
To use WalletConnect with metamask, you need:
1.
- Expo or Xcode
- The React Native CLI was installed
Step 1: Configuration of the WalletConnect configuration
In your project directory, create a Newfix metamask.json:
`Json
{
"Washbörse": {
"ID": "your_metamask_id",
"Secretkey": "Your_Metamask_secret_KEY"
}
}
Replant your_metamask_id andYour_metamask_secret_KEY Wyth The act the Acti -ID and the secret keys of the metamas.
Step 2: Create a new project for Native Expo projects from React or Xcode App
If you use Expo, you will use:
`Bash
Expo Init Metamask Wallet
Otherwise create an Xcode project (or use the iOS equivalent) with the diversity settings:
- File -> New -> Project …
- Select “React Native” and select “App”
- Set the name of your app on “Metamask -Wallet”
Step 3: Configure Metamask in your React Native Expo App

Open the “Metamask.json” file in your program and add the directory and the code:
`Json
Import {initialize} from 'Metamask Wallet';
Initialize ({{{
Walletid: 'your_metamask_id',
Secretkey: 'your_metamask_secret_KEY' '
});
Step 4: Integrate the WalletConnect
Add the diversity code in your React Native Expo -pp to process WalletConnect:
`JSX
Import {obediwalleteconnect} from '@Metamask-Connect/React-Native';
Const app = () => {
Const {account, connection, error} = usewalleteconnect ({{{{{{{{{{{{{{{{{{{{{
Id: 'your_metamask_id',
Secretkey: 'your_metamask_secret_KEY' '
});
if (error) {
console.error (error);
Return zero;
}
// change in the change of item pockets
Const ontaccountchanchange = async () => {
console.log ('Wallet account changed');
};
return (
{Account && (
)}}
);
};
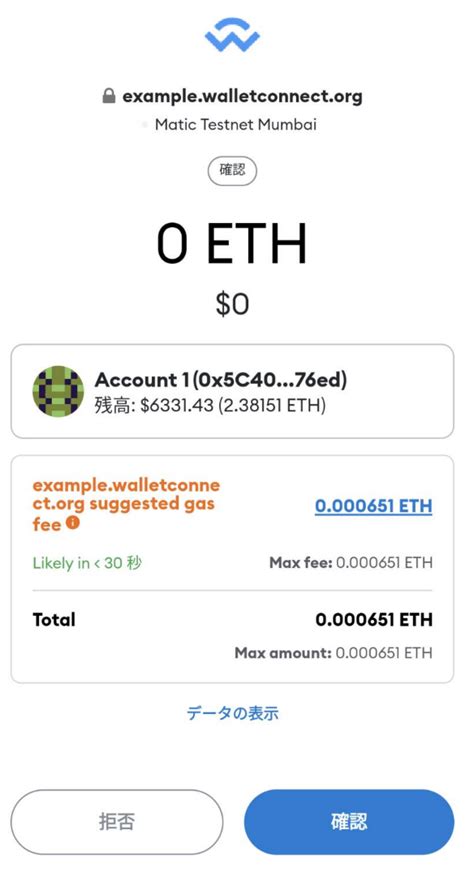
Step 5: Show the QRCode -Modal (optional)
If you want to display a QRCode modal with your app letters, add the following code:
`JSX
Import {obediwalleteconnect} from '@Metamask-Connect/React-Native';
Const app = () => {
Const {account, connection, error} = usewalleteconnect ({{{{{{{{{{{{{{{{{{{{{
Id: 'your_metamask_id',
Secretkey: 'your_metamask_secret_KEY' '
});
if (error) {
console.error (error);
Return zero;
}
// View QRCode -Modal at PP.
Const showmodal = () => {
Connection.request ({account});
};
return (
{Account && (
)}}
);
};
That’s it! You know that Metamask has the proportion of Metamask in your React Native Expo -app. If your app brilliant, the QRCode -Modal, it will allow.